Overview
What it's about
Using Penny-Wise, we wish to alleviate the problem of extra-spending while using plastic money (credit and debit cards). Studies have shown that people burn 12%-18% more money when using credit/debit cards. For example, McDonald’s claim that their average ticket is $7 when using credit cards, as compared to $4.5 for cash. When making cash-based payment, people are more cautious since cash is a real & tangible thing that has value attached to it. You see it and process it. Using this app, we aim to make users more alert and informed about their use of money.
My Role
I worked on creating a basic wireframe using Balsamiq Mockups based on our brainstormed ideas and our motivation for this project. Iteratively, as a group, we kept on changing and asked others for feedback. After that phase, I started to design the outline of the app with quick and agile process using Sketch. Once the design was completed and shared amongst group members, I imported them to Framer.js for prototyping so that the team member could visualize the app before they started to code in Swift. As my other team members were coding in Swift, I organized the Sketch files' images to provide them with appropriate images they needed. Overall, we worked great as a team.
Duration
October 2016
Project Team
Geunbae Lee | Nishant Panchal | Yeon Joon Choi
Tools
Sketch | Framer.js | Balsamiq Mockups | Firebase | Swift | iOS SDK (xCode) | CapitalOne API
Links
Showcase Video
Process
Wireframe


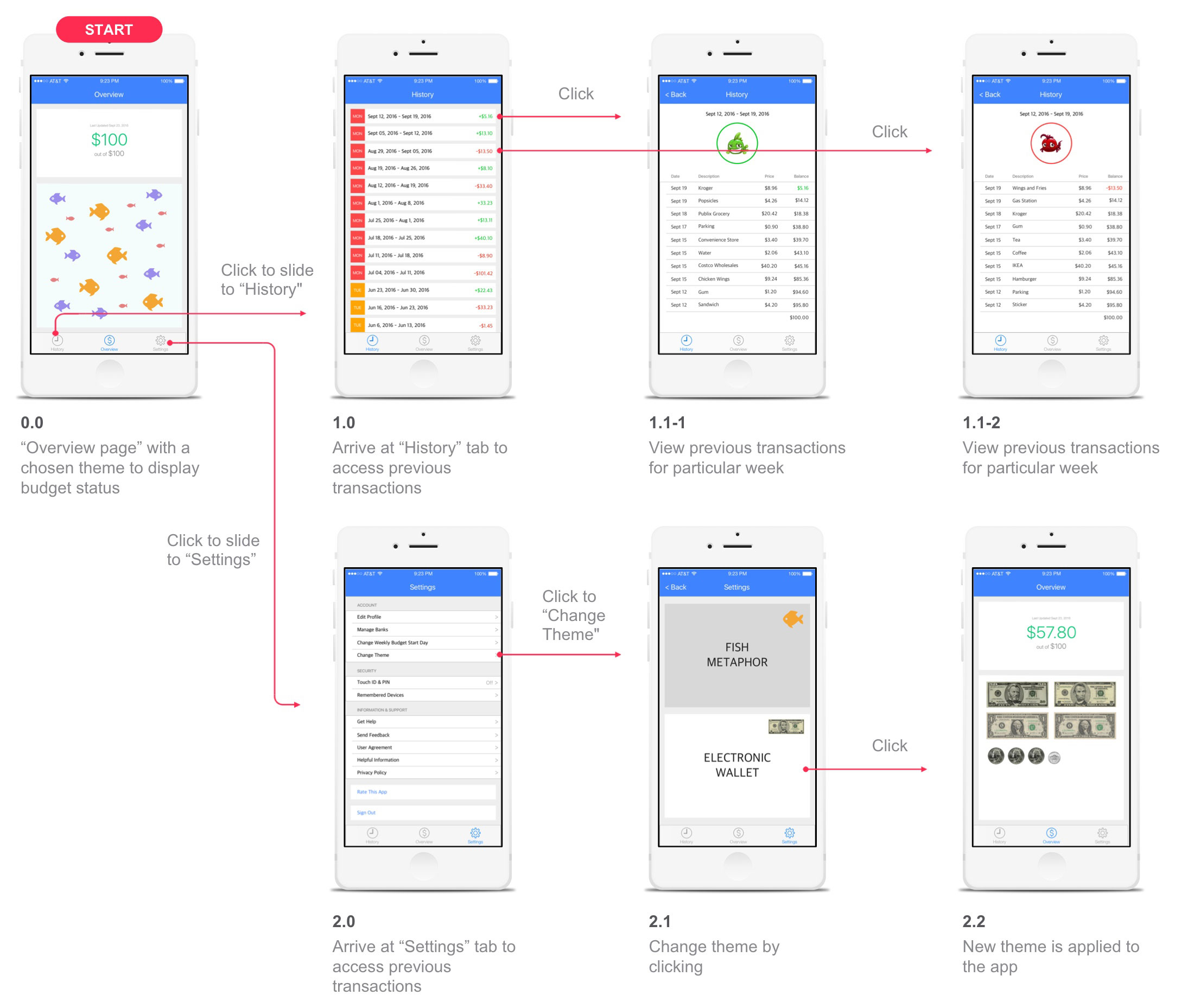
User Flow


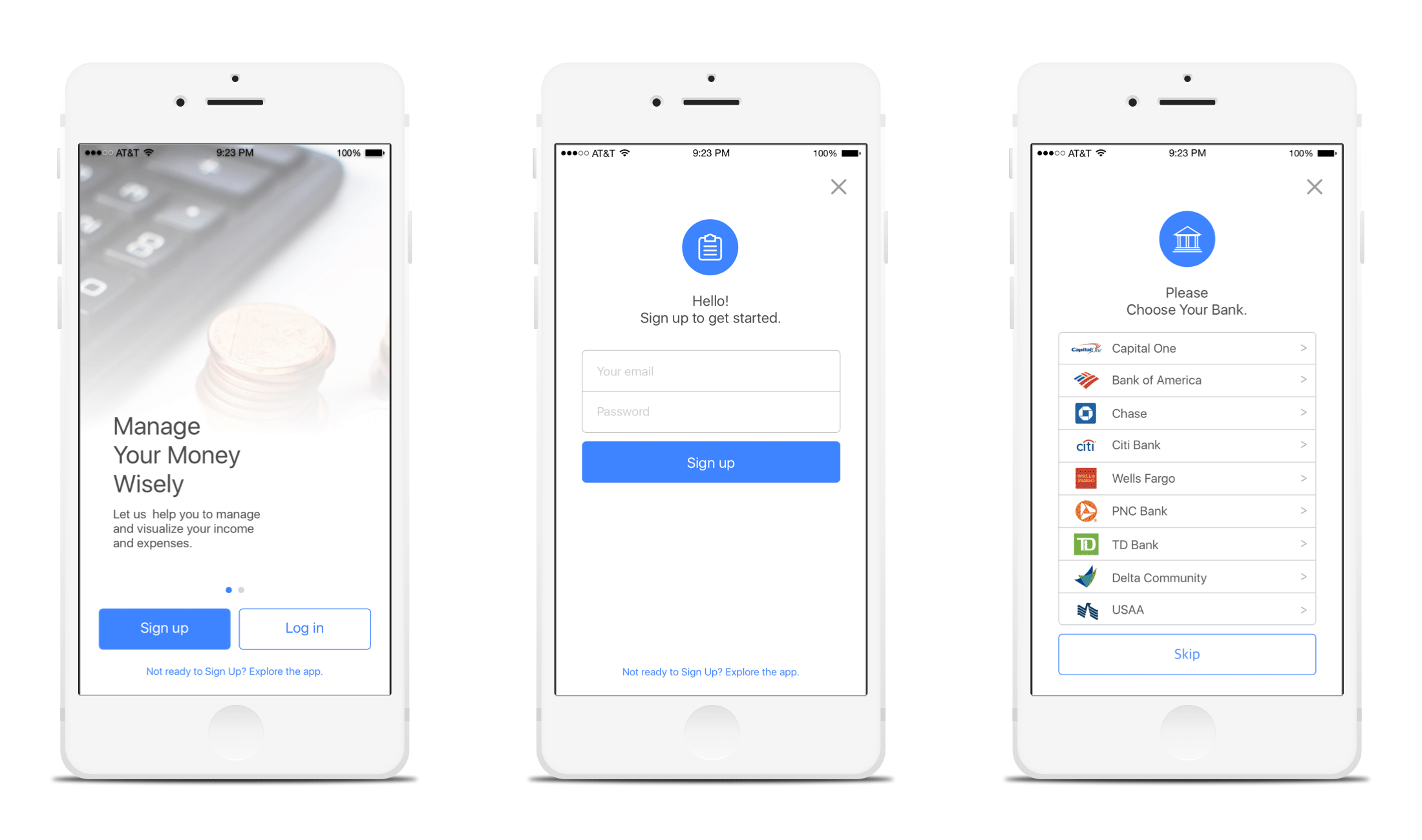
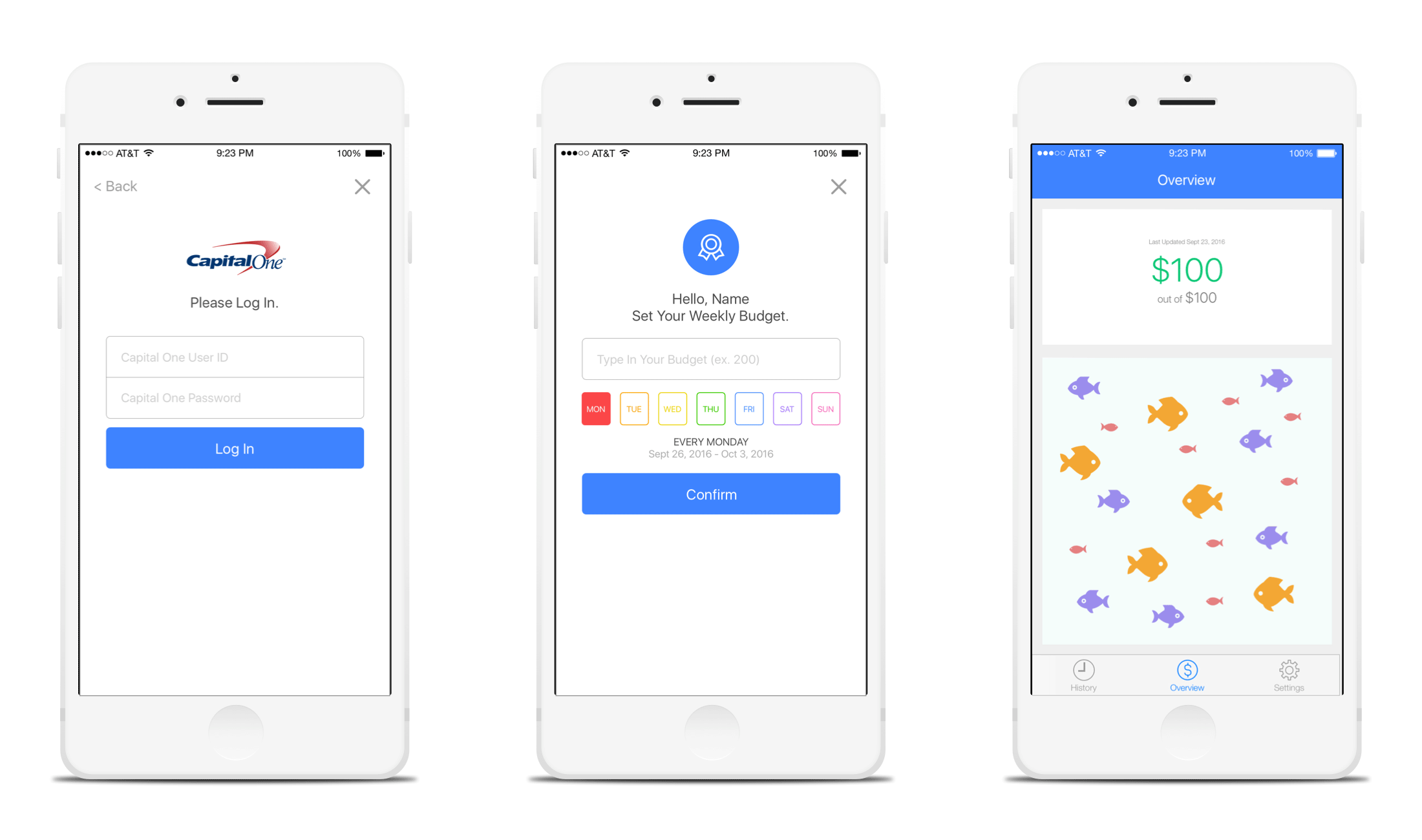
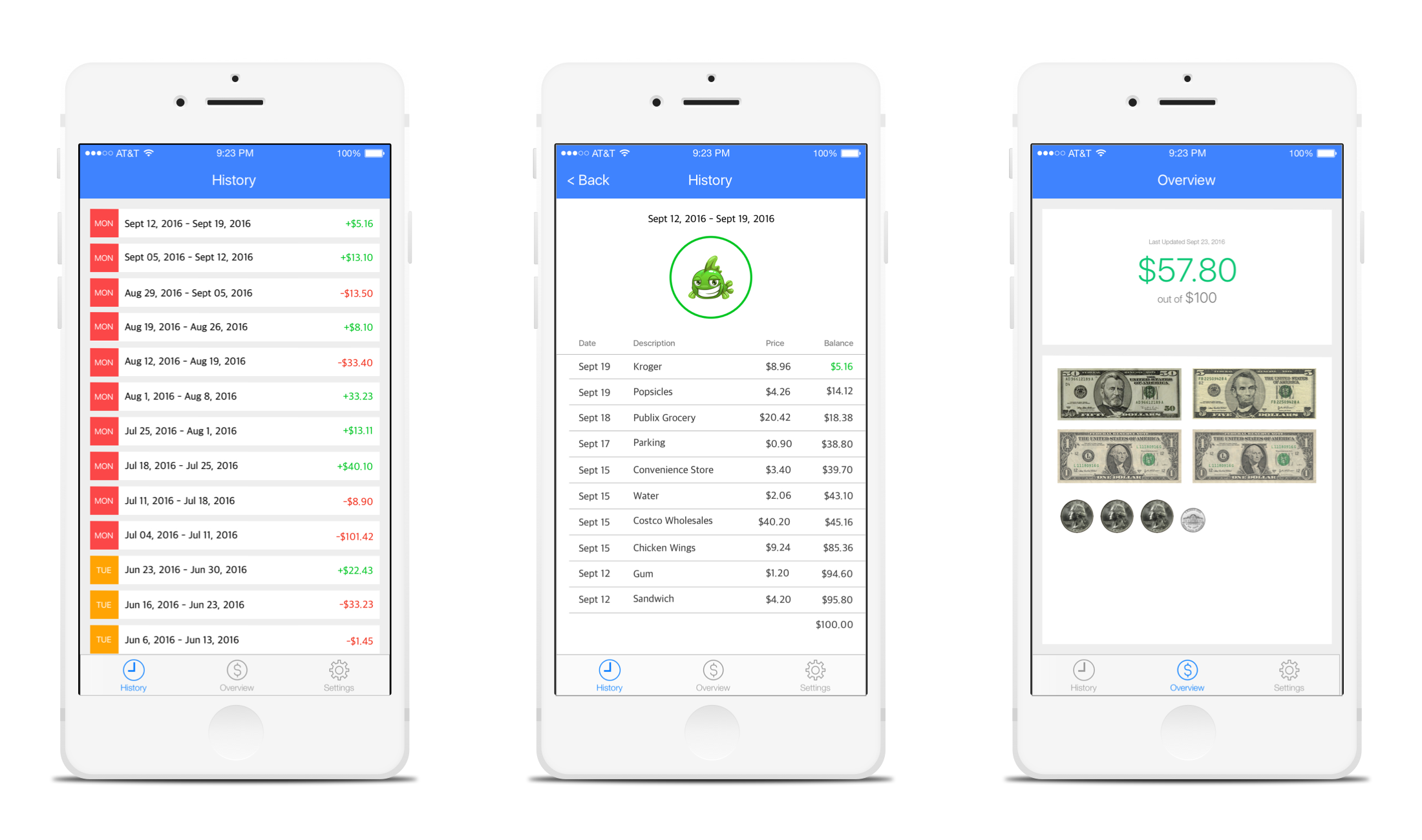
Design



Design Decisions